Welcome back to our watchOS 3 tutorial series!
Welcome back to our watchOS 3 tutorial series!
In the first part of this series, you learned about the basics of watchOS 3 development by creating your first interface controller.
In the second part of the series, you learned how to add tables to your app.
In this third part of the series, you’ll learn how to use watchOS 3 animations by adding a new check-in interface into your app.
In the process, you’ll learn:
- How to create image-based animations;
- How to use the new watchOS 3 animation API.
And with that, let’s get cracking! ┗(°0°)┛
Getting Started
Open Watch\Interface.storyboard and drag an Interface Controller from the Object Library onto the storyboard canvas. With the interface controller selected, open the Attributes Inspector, and set Identifier to CheckIn. You do this so you can present the interface controller from within ScheduleInterfaceController.
Next, drag a Group onto the new interface controller from the Object Library. Use the Attributes Inspector to make the following changes:
- Set Layout to Vertical;
- Set Mode to Center;
- Set the Horizontal Alignment to Center;
- Set Height to Relative to Container.
Your interface controller should now look like this:
Drag another Group into the existing group, and make the following changes using the Attributes Inspector:
- Set Spacing to 4;
- Set the Horizontal Alignment to Center;
- Set Width to Size To Fit Content;
- Set Height to Fixed, with a value of 30.
Add a Label and an Image to this new layout group. You’ll configure the label, then copy and update it, to display the origin and destination of each flight.
Select the image, either in the storyboard or in the Document Outline. Using the Attributes Inspector, make the following changes:
- Set Image to Plane;
- Set Tint to #FA114F;
- Set Vertical Alignment to Center;
- Set Width to Fixed, with a value of 24;
- Set Height to Fixed, with a value of 20.
As the image is black, it might be difficult to see against the black background of the interface controller. You’ll just have to trust me that it’s there.
Select the label, and set its Text to MEL. Next, change its Font to System, with a style of Semibold and a size of 20.0. Finally, set its Vertical alignment to Center, and check that its Width and Height are both Size To Fit Content.
Copy the label, then paste it on the right of the image. Change its text to SFO and its Horizontal Alignment to Right. Your interface controller should now look like the following:
Now it’s time to add that huge check-in button!
Adding the Check-In Button
Drag a Button from the Object Library onto the interface controller, making sure it’s positioned as a sibling of the group containing the origin and destination labels:
Buttons in WatchKit are incredibly flexible; you can use them with their stock appearance – the way the one you just added looks – or you can turn them into a layout group, and add other interface objects to customize their appearance. That’s exactly what you’re going to do here.
Select the button, and using the Attributes Inspector make the following changes:
- Set Content to Group;
- Set the Horizontal Alignment to Center;
- Set the Vertical Alignment to Center.
Your interface controller should now look like this:
You may have noticed when you changed the Content attribute of the button, a new Group appeared in the Document Outline:
This is what you’re going to use as the background of your custom check-in button. Select this group, and using the Attributes Inspector make the following changes:
- Set Color to #FA114F;
- Set Radius to 39;
- Set Width to Fixed, with a value of 78;
- Set Height to Fixed, with a value of 78.
The interface controller should now look like this:
Your check-in button is really starting to take shape. The only thing missing is the label, so you’ll add that next.
Drag a Label from the Object Library into the group belonging to the button, and then select it. Once again, make the following changes using the Attributes Inspector:
- Set Text to Check In;
- Set Font to System, with a style of Semibold and a size of 16.0;
- Set the Horizontal Alignment to Center;
- Set the Vertical Alignment to Center.
Your finished check-in interface controller should now look like this:
With the interface complete, it’s now time to create a subclass of WKInterfaceController to manage this controller, and to update ScheduleInterfaceController to show it.
Creating the Controller
Right-click on the Watch Extension group in the Project Navigator and choose New File…. In the dialog that appears, select watchOS\Source\WatchKit Class, and click Next. Name the new class CheckInInterfaceController, and make sure it’s subclassing WKInterfaceController, and that Language is set to Swift:
Click Next, and then Create.
When the new file opens in the code editor, delete the three empty method stubs, so you’re left with just the import statements and the class definition.
Next, add the following to the top of the class:
@IBOutlet var backgroundGroup: WKInterfaceGroup! @IBOutlet var originLabel: WKInterfaceLabel! @IBOutlet var destinationLabel: WKInterfaceLabel! |
Here you’re simply adding outlets for the outer-most group and the two labels of the interface you just created. You’ll hook everything up soon.
Next, add the following just below the outlets:
var flight: Flight? { didSet { guard let flight = flight else { return } originLabel.setText(flight.origin) destinationLabel.setText(flight.destination) } } |
You know the score by now! Here you’ve added an optional property of type Flight, which includes a property observer. When the observer is fired, you try to unwrap flight, and if successful, use flight to configure the two labels. This is all familiar territory now, right?
Now you just need to set flight when the controller is presented. Add the following to CheckInInterfaceController:
override func awake(withContext context: Any?) { super.awake(withContext: context) if let flight = context as? Flight { self.flight = flight } } |
Again, this should be super familiar by now. You try to unwrap and cast context to an instance of Flight. If that succeeds you use it to set self.flight, which in-turn triggers the property observer configuring the interface.
Finally, add the following action just below awake(withContext:):
@IBAction func checkInButtonTapped() { // 1 let duration = 0.35 let delay = DispatchTime.now() + Double(Int64((duration + 0.15) * Double(NSEC_PER_SEC))) / Double(NSEC_PER_SEC) // 2 backgroundGroup.setBackgroundImageNamed("Progress") // 3 backgroundGroup.startAnimatingWithImages(in: NSRange(location: 0, length: 10), duration: duration, repeatCount: 1) // 4 DispatchQueue.main.asyncAfter(deadline: delay) { [weak self] in // 5 self?.flight?.checkedIn = true self?.dismiss() } } |
Here’s the play-by-play of what’s happening:
- You create two constants: one for the duration of the animation, and one for the delay after which the controller will be dismissed. Instead of being a
Double,delayis an instance ofDispatchTimesince you’ll be using it with Grand Central Dispatch. - You load a sequence of images named Progress and set them as the background image of
backgroundGroup. Remember that layout groups conform toWKImageAnimatable, which allows you to use them to play back animated image sequences. - You begin playback of the image sequence. The range you supply covers the entire sequence, and a
repeatCountof 1 means the animation will play just once. - WatchKit doesn’t have completion handlers, so you use Grand Central Dispatch to execute the closure after the given delay.
- In the closure, you mark
flightas checked-in, and then dismiss the controller.
Now you just need to add the images to the project, and hook up the outlets and single action.
Download this zip file, unzip the file, and drag the folder into your Watch\Assets.xcassets.
Make sure you drag the folder and not its contents. This should create a new group in the asset catalog called Progress, containing several image sets:
With the images sorted, it’s time to set up the outlets and button action.
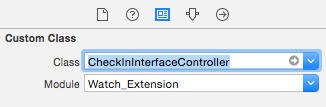
Open Watch\Interface.storyboard and select your new interface controller. In the Identity Inspector, change Custom Class\Class to CheckInInterfaceController:
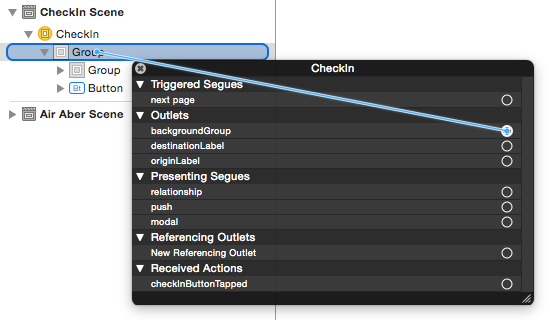
Next, in the Document Outline, right-click on CheckIn to invoke the outlets and actions popup. Connect backgroundGroup to the outer-most group in the interface controller:
In the storyboard canvas, connect destinationLabel to the label containing SFO, and connect originLabel to the label containing MEL.
Next, connect checkInButtonTapped to the big, round, pink button:
The final change you need to make before you can build and run is to actually present this interface controller.
Presenting the Controller
Open ScheduleInterfaceController.swift, find table(_:didSelectRowAt:), and replace its contents with the following:
let flight = flights[rowIndex] let controllers = ["Flight", "CheckIn"] presentController(withNames: controllers, contexts: [flight, flight]) |
Here, you retrieve the appropriate flight from flights using rowIndex, create an array containing the identifiers of the two interface controllers you want to present, and then present them, passing flight as the context to both.
Build and run. Tap a flight and you’ll see a pair of interface controllers are presented. Swipe left to reveal the check-in controller, then tap the button to trigger the animation and check-in:
This looks great as-is, but it’d be even better if checked-in flights were highlighted on the schedule interface controller, as well. You’ll address that in the next, and final, section.
Highlighting the Flight
Open FlightRowController.swift, and add the following method to it:
func updateForCheckIn() { let color = UIColor(red: 90/255, green: 200/255, blue: 250/255, alpha: 1) planeImage.setTintColor(color) separator.setColor(color) } |
Here, you’re creating an instance of UIColor, then using it to set the tint color and color of planeImage and separator, respectively. This method will be called from within an animation closure, so the color change will animate nicely.
Next, open ScheduleInterfaceController.swift, and add the following property below flights:
var selectedIndex = 0 |
You’ll use this to remember which table row was selected when presenting the two interface controllers. Now you just need to set it when a table row is selected. Add the following just above the call to presentController(withNames:contexts:) in table(_:didSelectRowAt:):
selectedIndex = rowIndex |
This sets selectedIndex to the index of the selected table row.
Finally, add the following to ScheduleInterfaceController, just below awake(withContext:):
override func didAppear() { super.didAppear() // 1 guard flights[selectedIndex].checkedIn, let controller = flightsTable.rowController(at: selectedIndex) as? FlightRowController else { return } // 2 animate(withDuration: 0.35) { // 3 controller.updateForCheckIn() } } |
Here’s what’s happening in the code above:
- You check to see if the selected flight is checked-in. If so, you try to cast the row controller, at the corresponding index in the table, to an instance of
FlightRowController. - If that succeeds, you use the animation API on
WKInterfaceControllerto execute the given closure, over a duration of 0.35 seconds. - In the closure, you call the method you just added to
FlightRowController, which changes the color of the plane image and separator of that table row, and provides users with some visual feedback that they’re now checked-in.
Build and run. Follow the same steps as before to check-in for a flight, and you’ll see that when you’re returned to the schedule interface controller, the colors of the plane image and separator on the corresponding table row crossfade to a new color:
Congratulations! You’ve now finished implementing your very first set of WatchKit animations.
Where to Go From Here?
Here is the finished example project from this tutorial series.
In this tutorial you’ve learned how to create two different kinds of WatchKit animation. The first, using an animated sequence of images, and the second, using the animation API on WKInterfaceController. You’re now suitably primed to add plenty of visual flair to your own watchOS 3 apps!
Sadly, this is where we end this tutorial series.
If you have any questions or comments on this tutorial, please join the forum discussion below! :]
 If you enjoyed this tutorial series, you’d definitely enjoy our book watchOS by Tutorials.
If you enjoyed this tutorial series, you’d definitely enjoy our book watchOS by Tutorials.
The book goes into further detail on making watchOS apps and is written for intermediate iOS developers who already know the basics of iOS and Swift development but want to learn how to make Apple Watch apps for watchOS 3.
It’s been fully updated for Swift 3, watchOS 3 and Xcode 8 — get it on the raywenderlich.com store today!
The post watchOS 3 Tutorial Part 3: Animation appeared first on Ray Wenderlich.