
You will rarely see a modern game without animation. This is because animation is key in conveying motion. Without animation, a character would just look like they’re sliding instead of running.
Luckily, Unreal makes it easy to get your characters animated in no time!
In this tutorial, you will learn how to:
- Import a mesh with a skeleton
- Import animations
- Create an Animation Blueprint to transition to different animations
- Blend between animations
Please note, you will be using Blueprints in this tutorial. If you need a refresher, check out our Blueprints tutorial.
- Part 1: Getting Started
- Part 2: Blueprints
- Part 3: Materials
- Part 4: UI
- Part 5: How To Create a Simple Game
- Part 6: Animation (you are here!)
Getting Started
Download the starter project and unzip it. In the root directory, you will see a folder named Animation Assets. This folder contains the character and animations that you will be importing.

Open the project by navigating to the project folder and opening SkywardMuffin.uproject.
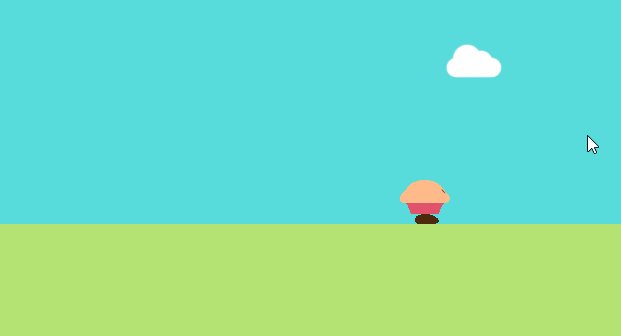
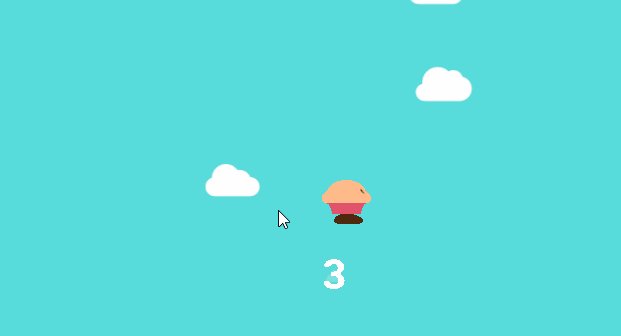
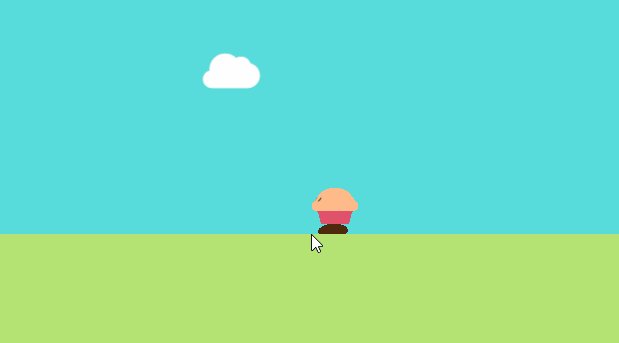
Press Play to start the game. The goal of the game is to touch as many clouds as possible without falling. Click the left-mouse button to jump up to the first cloud.

Instead of a plain red circle, let’s control this cute little muffin instead:

This muffin contains a skeleton which allows you to animate it.

What is a Skeleton?
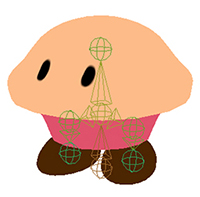
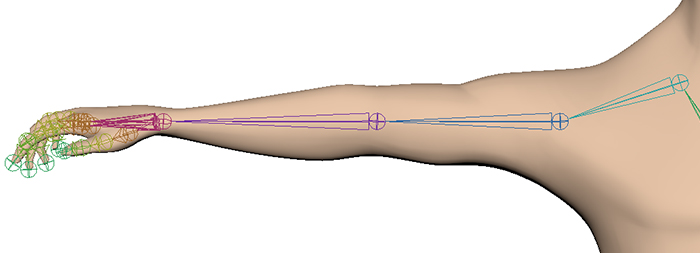
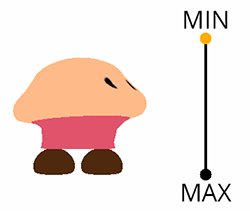
In 3D applications, a skeleton is a set of interconnected points called joints. In the image below, each sphere is a joint.

By manipulating these joints, you can create different poses for your character.

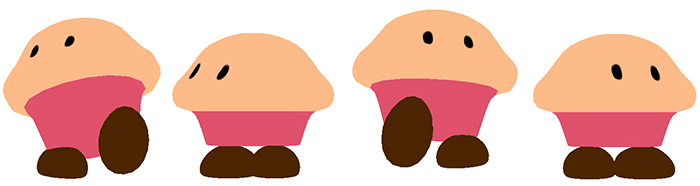
When you go from one pose to another, you are creating an animation.

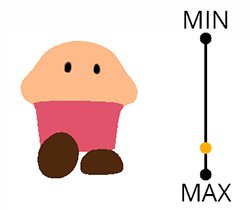
If you create more poses between the previous poses, you can get something like this:

In Unreal, any mesh with a skeleton is a Skeletal Mesh. Let’s begin by importing the Skeletal Mesh for the muffin.
Importing a Skeletal Mesh
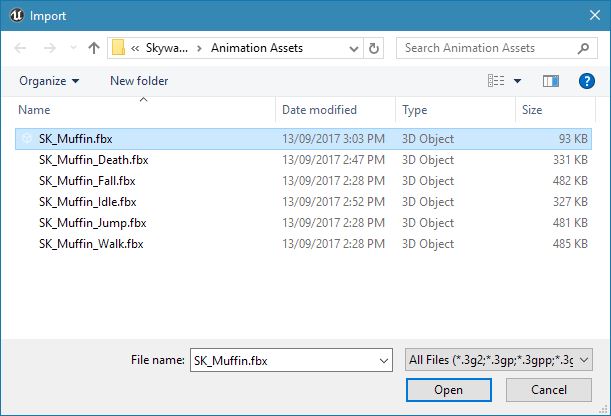
Go to the Content Browser and navigate to Characters\Muffin. Click Import and then go to SkywardMuffinStarter\Animation Assets. Select SK_Muffin.fbx and then click Open.

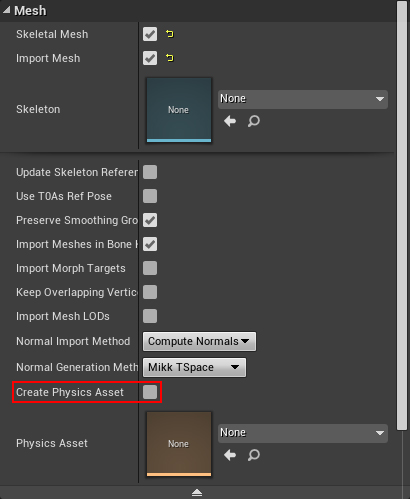
In the import window, go to the Mesh section and uncheck the Create Physics Asset option. The Physics Asset helps create a ragdoll effect. Since this tutorial does not cover that, you do not need one.

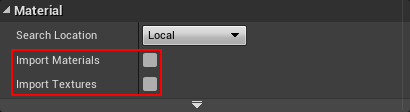
The project already includes the muffin material and texture so you don’t need to import them. Uncheck the Import Materials and Import Textures options.

Leave everything else at their default settings and then click Import. This will create the following assets:
- SK_Muffin: The Skeletal Mesh asset. This is basically just a mesh with a link to a Skeleton asset.
- SK_Muffin_Skeleton: The Skeleton asset. This holds a list of joints and other information such as their hierarchy.
![Unreal Engine 4 Animation Tutorial]()
Now that you have the muffin imported, it’s time to use it.
Using a Skeletal Mesh
Before you use your new Skeletal Mesh, you should give it a material so it’s not just a grey blob. Double-click on SK_Muffin to open it.
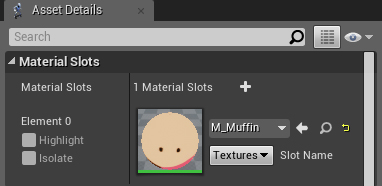
Go to the Asset Details panel and locate the Material Slots section. Assign the M_Muffin material and then close SK_Muffin.

Now, let’s use SK_Muffin as the player character. Go back to the Content Browser and double-click on BP_Muffin to open it.
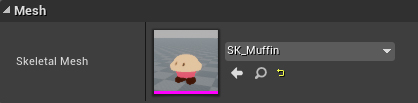
Go to the Components panel and select the Mesh (Inherited) component. Navigate to the Details panel and locate the Mesh section. Set the Skeletal Mesh property to SK_Muffin.

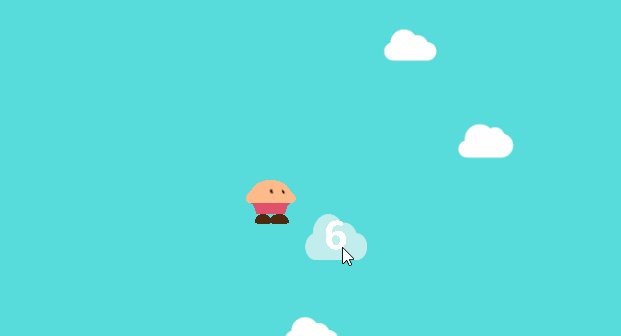
Click Compile and then go back to the main editor. Press Play to play the game as a muffin!

The game is already looking a lot better! Your next step is to import some animations that will add life to the muffin.
Importing Animations
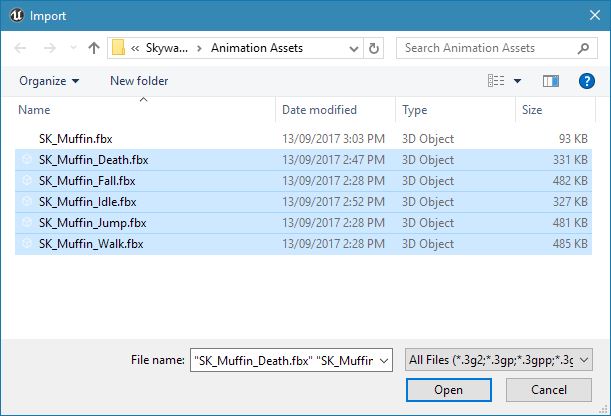
Go to the Content Browser and click Import. Make sure you are in SkywardMuffinStarter\Animation Assets. Select the following files:
- SK_Muffin_Death.fbx
- SK_Muffin_Fall.fbx
- SK_Muffin_Idle.fbx
- SK_Muffin_Jump.fbx
- SK_Muffin_Walk.fbx
Once you have done that, click Open.

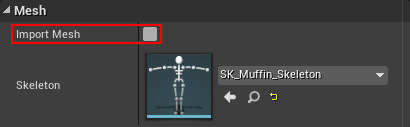
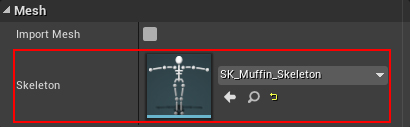
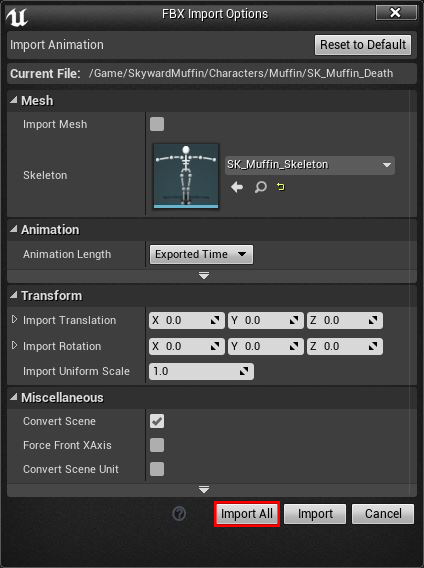
In the import window, go to the Mesh section and uncheck the Import Mesh option. This will make sure the Skeletal Mesh is not imported again.

Next, make sure the Skeleton property is set to SK_Muffin_Skeleton. This specifies which skeleton the animation will use.

Finally, click Import All. This will import all the animations with the settings you just specified.

Now that you have all your animations, you need a way to play them. You can use an Animation Blueprint to do this.
Creating an Animation Blueprint
An Animation Blueprint is like a regular Blueprint. However, it also features a graph dedicated to animation tasks.
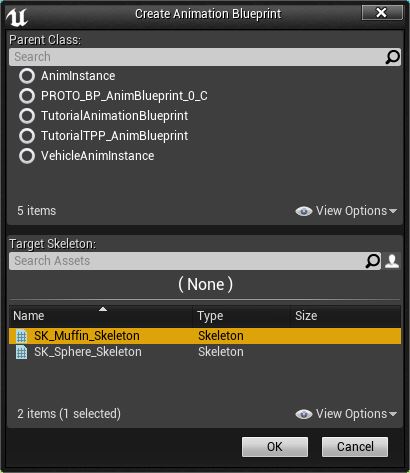
To create one, go to the Content Browser and click the Add New button. Select Animation\Animation Blueprint.
In the pop-up window, locate the Target Skeleton property and select SK_Muffin_Skeleton. Next, click the OK button to create the Animation Blueprint.

Rename the asset to ABP_Muffin. Afterwards, double-click on it to open it in the Animation Blueprint editor.
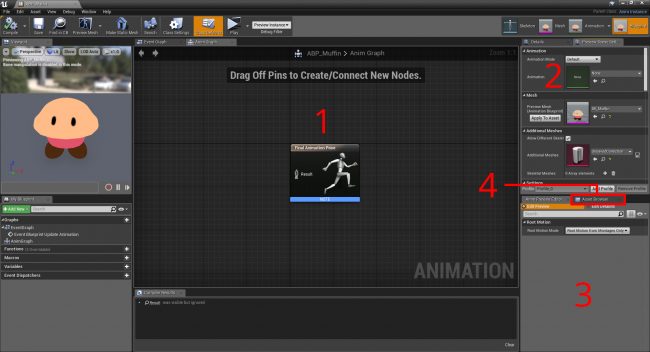
The Animation Blueprint Editor
The Animation Blueprint editor is like the Blueprint editor but with four extra panels:
- Anim Graph: This graph is dedicated to animation. This is where you will play your animations.
- Preview Scene Settings: This panel allows you to tweak the preview scene in the Viewport
- Anim Preview Editor: Variables you create will also show up here. Use this panel to preview the effect your variables have on the final animation.
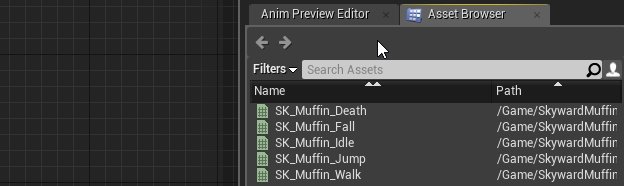
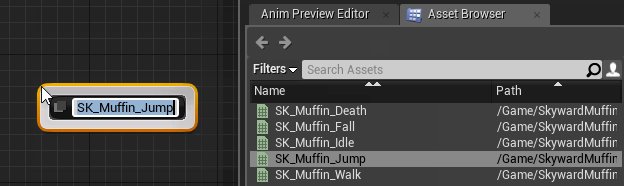
- Asset Browser: This panel contains a list of animations the current skeleton can use
To define when each animation should play, you can use a State Machine.
What is a State Machine?
A State Machine is a set of states and rules. For the purposes of this tutorial, you can think of a state as an animation.
State Machines can only be in one state at a time. To transition to a different state, certain conditions—defined by rules—must be met.
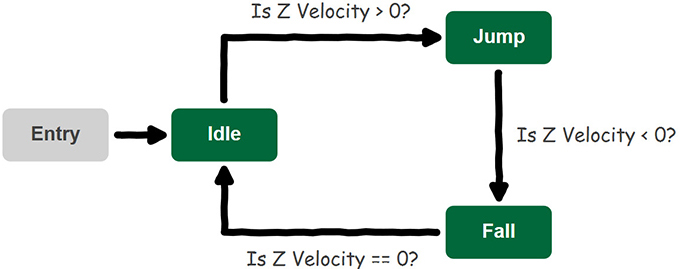
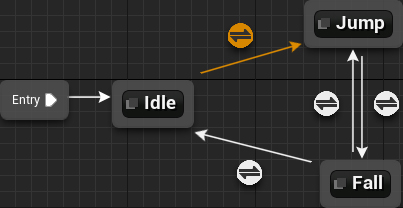
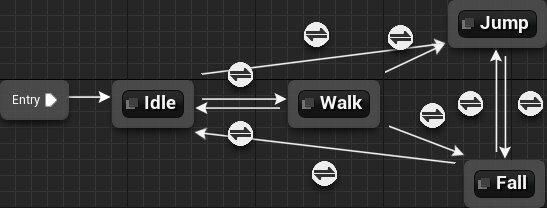
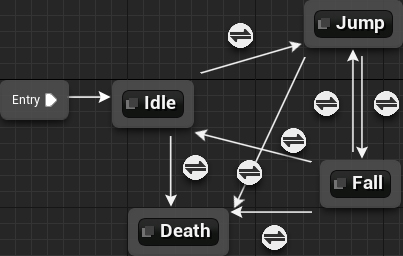
Below is an example of a simple State Machine. It shows the states of a jump and the rules for transitioning to each state.

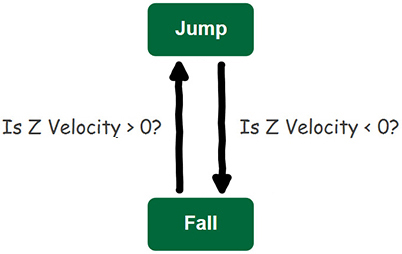
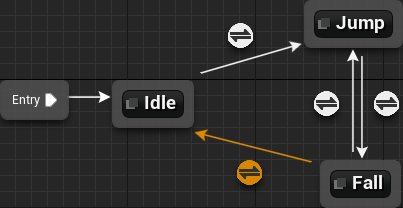
States can also have a two-way relationship. In the example below, the Jump and Fall states can transition to each other.

Without this two-way relationship, a character wouldn’t be able to perform a double jump. This is because the character would only be able to enter the Jump state from the Idle state.
That’s enough about State Machines. Let’s go ahead and create a new State Machine.
Creating a State Machine
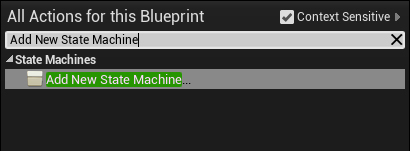
Make sure you are in the Anim Graph and then right-click an empty area. From the menu, select Add New State Machine.

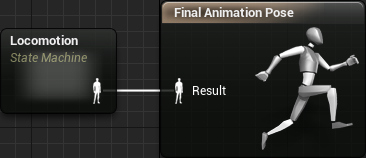
This will add a State Machine node to your graph. Rename the State Machine to Locomotion. Afterwards, connect the Locomotion State Machine to the Final Animation Pose node.

Now, the Locomotion State Machine will determine the muffin’s final animation.
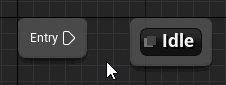
Next, double-click on the Locomotion State Machine to open it. Inside, you will see an Entry node.

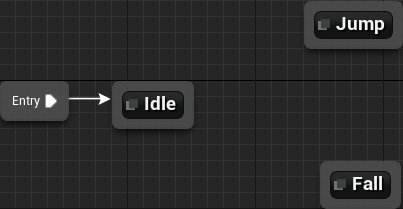
The state connected to this node is the default state. For this tutorial, the default state will be the idle animation. Create this state by right-clicking an empty area on the graph. From the menu, select Add State and rename it to Idle.

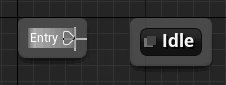
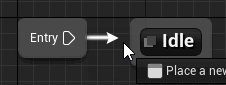
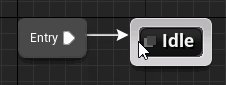
Now, you need to connect the Entry node to the Idle state. Drag-click the Entry pin to the gray area of the Idle state. Release left-click to connect them.

When you create a state using the context menu, it won’t have an animation linked to it. Let’s fix that.
Linking an Animation to a State
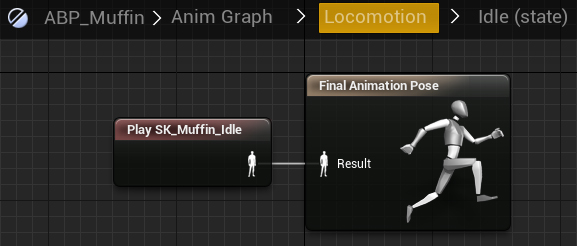
Double-click on the Idle state to open it.
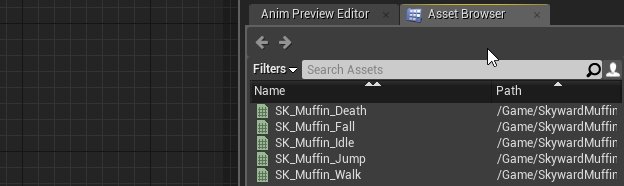
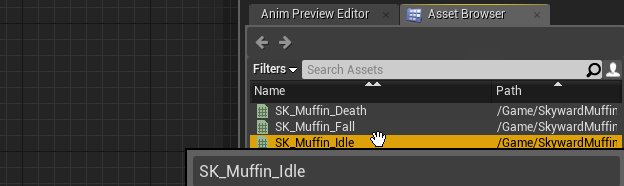
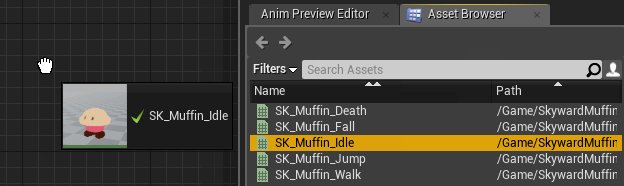
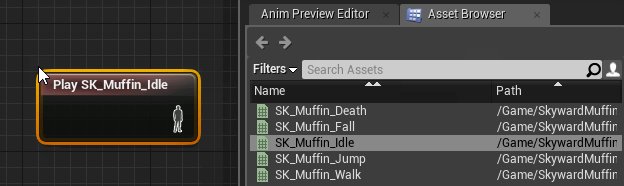
To link an animation, go to the Asset Browser and then drag-click the SK_Muffin_Idle animation. Release left-click on an empty area in the graph to add it.

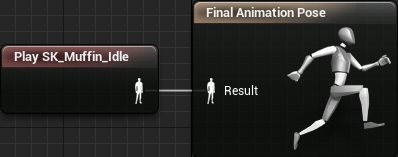
Next, connect the Play SK_Muffin_Idle node to the Final Animation Pose node.

To use the Animation Blueprint, you need to update BP_Muffin.
Using an Animation Blueprint
Click Compile and then switch to BP_Muffin.
Go to the Components panel and then select the Mesh (Inherited) component. Go to the Details panel and then locate the Animation section.
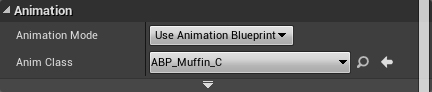
Set the Animation Mode to Use Animation Blueprint. Next, set Anim Class to ABP_Muffin.

Now, the Skeletal Mesh will use ABP_Muffin as its Animation Blueprint.
Click Compile and then close BP_Muffin. Go to the main editor and press Play to test the Animation Blueprint. Since Idle is the default state, the muffin will automatically use the idle animation.

In the next section, you will create states for jumping and falling.
Creating the Jumping and Falling States
Go back to ABP_Muffin and then switch back to the graph for the Locomotion State Machine. You can do this by clicking the Locomotion bread crumb located at the top of the graph.

Instead of creating a state and then linking an animation, you can create one with an animation already linked. Let’s do that for the jumping state.
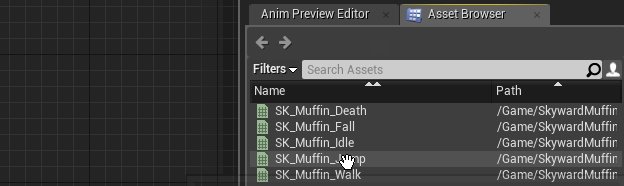
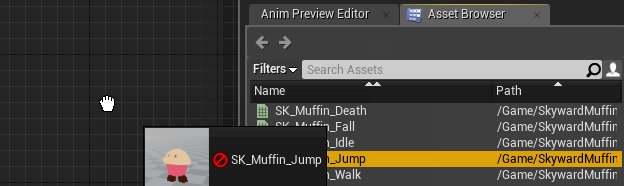
Go to the Asset Browser and then drag-click the SK_Muffin_Jump animation. Release left-click on an empty area in the graph. This will create a state with the animation already linked.

Rename the state to Jump.
Repeat the process using the SK_Muffin_Fall animation and rename the state to Fall.
You will now have three states: Idle, Jump and Fall.

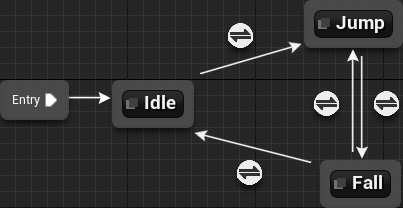
Next, you will link the states to each other. You can do this by drag-clicking the gray area of the state you want to transition from. Release left-click on the gray area of the target state to create a transition.
Create the following transitions:
- Idle to Jump
- Jump to Fall
- Fall to Jump
- Fall to Idle

Now that you have transitions, you need to define when a transition can occur. You do this by using Transition Rules.
Transition Rules
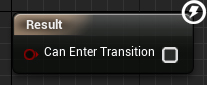
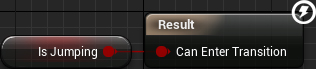
This icon represents a Transition Rule:

Every Transition Rule contains a Result node with a single boolean input.

If this input is true, a transition can occur.
Next, you will create variables that inform you if the player is jumping or falling. You will then use these variables in the Transition Rules.
Checking if the Player is Jumping or Falling
Create two boolean variables named IsJumping and IsFalling.
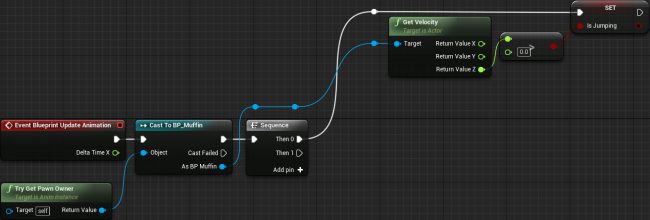
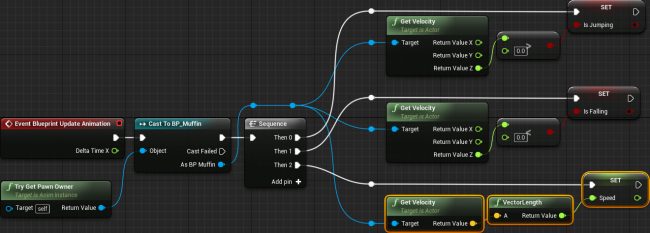
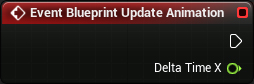
First, you will set the value of IsJumping. Switch to the Event Graph and locate the Event Blueprint Update Animation node. This node functions like the Event Tick node.

To check if the player is jumping, create the following setup:
This will check if the player’s velocity on the Z-axis is greater than 0. If it is, the player is jumping and IsJumping will be set to true.
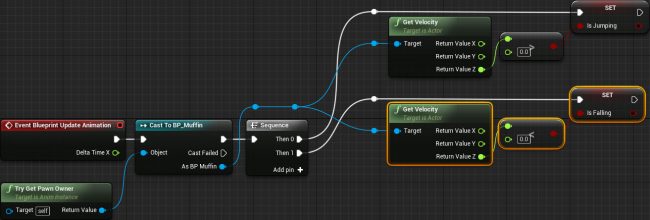
To check if the player is falling, you just need to perform the opposite check. Add the highlighted nodes:
Now, IsFalling will be set to true if the player’s Z-Velocity is less than 0.
It’s time to use these variables to define the Transition Rules.
Defining the Transition Rules
First, you will define the Idle to Jump Transition Rule. Switch back to the Locomotion State Machine. Double-click on the Idle to Jump Transition Rule to open it.

Create an IsJumping node and connect it to the Result node.

Now, the Idle state can transition to the Jump state when IsJumping is true.
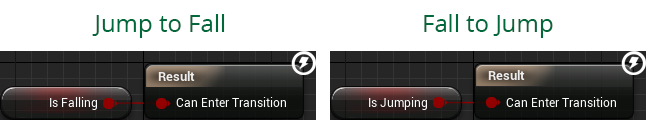
Repeat the process for the Jump to Fall and Fall to Jump Transition Rules. Use the following variables:
- Jump to Fall: IsFalling
- Fall to Jump: IsJumping

Now, the Jump and Fall states can transition to each other.
There is still one Transition Rule left to define. Go ahead and open the Fall to Idle Transition Rule.

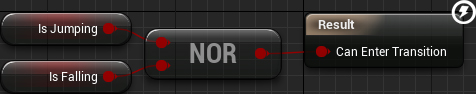
To transition to the Idle state, the player cannot be jumping or falling. To perform this check, you can use the NOR node. This node will only return true if both of its inputs are false.
Create a NOR node and connect an IsJumping and IsFalling node to it. Afterwards, connect the NOR node to the Result node.

Now, the Fall state can transition to the Idle state when IsJumping and IsFalling are false.
Click Compile and then go back to the main editor. Press Play to test the transitions.

Right now, the muffin just slides when moving along the ground. This is because you haven’t used the walk animation yet!
Instead of creating a new state for walking, you can blend it with the idle animation using a Blend Space.
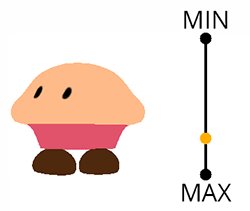
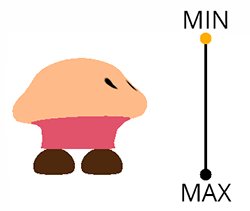
What is a Blend Space?
A Blend Space is a type of animation asset. It interpolates between different animations based on input values. In this tutorial, you will use the player’s speed as the input.

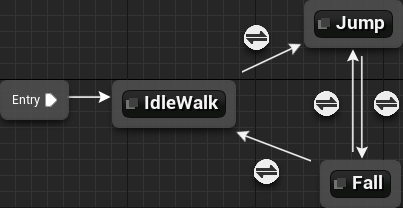
Blend Spaces can also help simplify your State Machines. Here’s what the Locomotion State Machine would look like if you didn’t use a Blend Space for the walk:

Using a Blend Space, all you have to do is replace the idle animation.

Now that you know of the magic of Blend Spaces, let’s create one.
Creating a Blend Space
Go to the Content Browser and click Add New. Select Animation\Blend Space 1D.
From the pop-up window, select SK_Muffin_Skeleton.

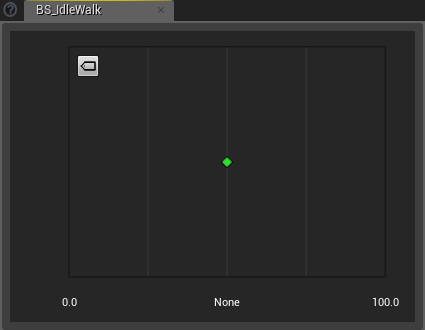
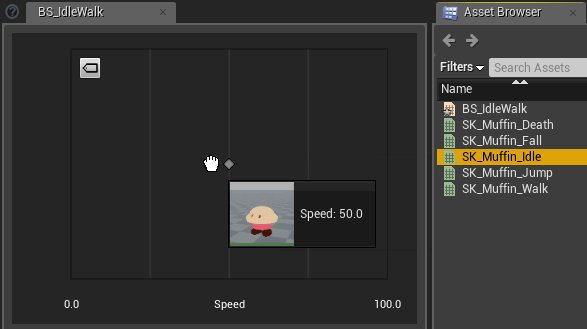
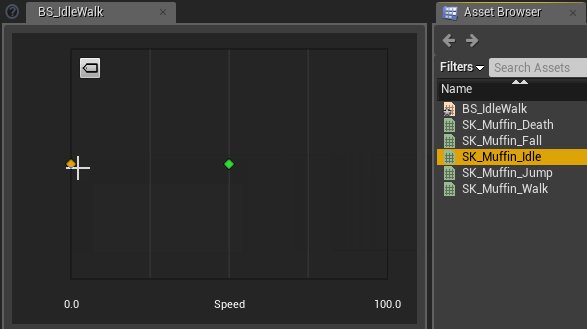
Rename the asset to BS_IdleWalk and then double-click on it to open it in the Animation editor.
When you open a Blend Space, you will see a panel at the bottom. This is the Blend Space editor and this is where you will add your animations.

Let’s add some animations to the Blend Space.
Adding Animations to a Blend Space
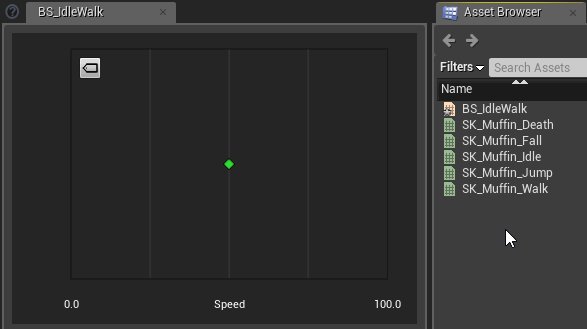
First, you will change the name of the axis value (the input). Go to the Asset Details panel and locate the Axis Settings section. Change the Horizontal Axis\Name property to Speed.
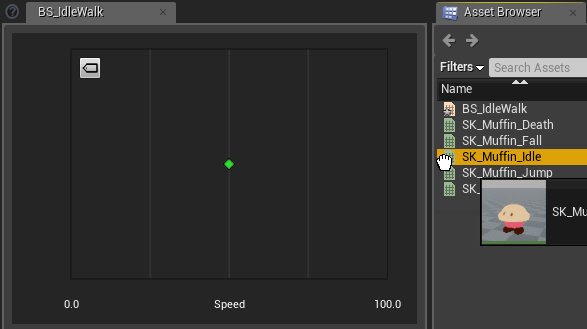
Now, you will add the animations. Go to the Asset Browser and drag-click the SK_Muffin_Idle animation. Move it to the left side of the Blend Space grid so that it snaps to the 0.0 value. Release left-click to add the animation.

Afterwards, add the SK_Muffin_Walk animation at the 100.0 value.

Now, the Blend Space will blend the idle and walk animations depending on the input value. If the input is 0, only the idle animation will play. If the input is 100, only the walk animation will play. Anything inbetween will be a blend.
You can change the values under the Axis Settings section in the Asset Details panel.
It’s time to use the Blend Space.
Using Blend Spaces
Close BS_IdleWalk and then open ABP_Muffin. Switch to the Locomotion State Machine and then open the Idle state.
First, delete the Play SK_Muffin_Idle node.
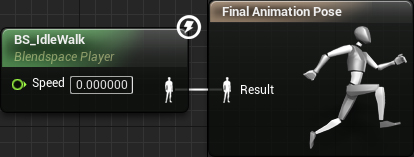
Next, add the BS_IdleWalk Blend Space using the drag and drop method. Afterwards, connect the BS_IdleWalk node to the Final Animation Pose node.

Now, BS_IdleWalk will automatically play because it is the default state. However, it will only show the idle animation. This is because its Speed input stays at 0.
To fix this, you need to supply it with the player’s speed.
Getting the Player’s Speed
Create a new float variable named Speed. Afterwards, switch to the Event Graph.
Add a new pin to the Sequence node and then add the highlighted nodes to it:
This setup will constantly set the Speed variable to the player’s speed.
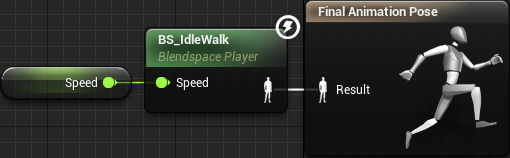
Switch back to the Idle state’s graph. Connect the Speed variable to the Speed input of the BS_IdleWalk node.

Now, BS_IdleWalk will be able to blend between the idle and walk animations.
Click Compile and then go back to the main editor. Press Play to test out the Blend Space.

There’s one more animation you still need to use: the death animation!
Using the Death Animation
In this game, you can only die while in the Idle state (on the ground). However, let’s imagine you could die from any state. Your first thought might be to create a Death state and connect every state to it. While this is an option, it can quickly lead to a messy graph.

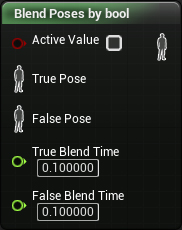
A solution to this is to use a Blend Poses by bool node. This node can switch between two animations depending on the value of the input boolean.
Before you create one, you need a variable that holds the player’s death status.
Checking if the Player is Dead
Go back to ABP_Muffin and create a boolean variable named IsDead. Afterwards, switch to the Event Graph.
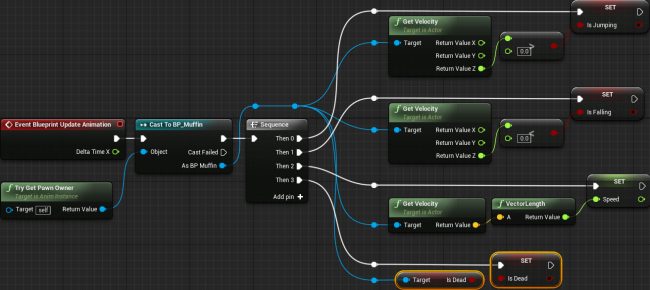
Add a new pin to the Sequence node and then add the highlighted nodes to it:
This will set the IsDead variable depending on the player’s death status.
Next, you will use the Blend Poses by bool node.
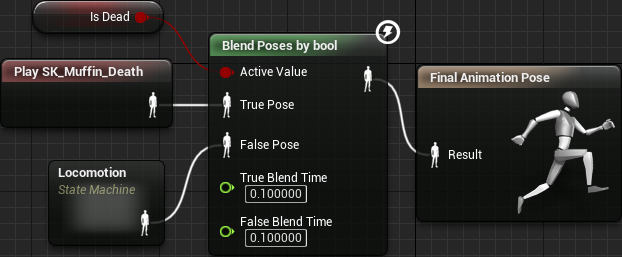
Using the Blend Poses by Bool Node
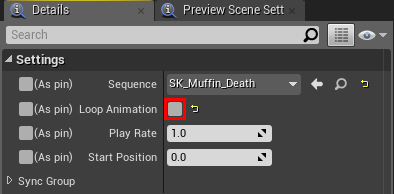
Switch to the Anim Graph and add the SK_Muffin_Death animation. With it selected, go to Details panel and uncheck the Loop Animation property.

This will make sure the death animation only plays once.
Next, create a Blend Poses by bool node.

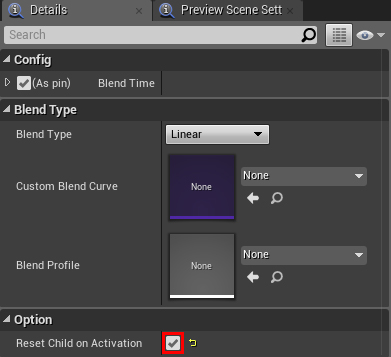
With the Blend Poses by bool node selected, go to the Details panel. Under the Option section, check the Reset Child on Activation property.

Since the death animation only plays once, this option will make sure the animation resets before playback.
Finally, add the IsDead variable and connect everything like so:

Now, if IsDead is true, the death animation will play. If IsDead is false, the current animation of the Locomotion State Machine will play.
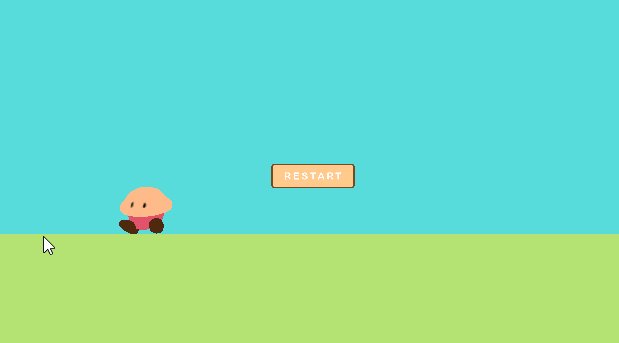
Click Compile and then close ABP_Muffin. Press Play and test out the new death animation!

Where to Go From Here?
You can download the completed project here.
The game looks a lot more polished now, doesn’t it? Although you can do a lot with what you’ve learned so far, there’s still more! Check out the Skeletal Mesh Animation System page in the Unreal Engine documentation. Here, you can read about the other types of animation assets and how you can use them.
If there’s a topic you’d like me to cover, let me know in the comments below!
The post Unreal Engine 4 Animation Tutorial appeared first on Ray Wenderlich.