
Now that the annual migration of the “Developer Triceraptus” is over and the WWDC 2018 wrappings have come off the McEnery Convention Center in San Jose, we are left with another slew of compelling session videos.
There are videos on the latest APIs, such as ARKit 2, Core ML 2, Create ML and Siri Shortcuts; ones covering Xcode 10 with the new Dark Mode support and improved source code editing; and then there’s everything new in Swift 4.2, improvements in debugging, testing, and so much more. As there are over 100 WWDC 2018 session videos available this year, catching up by actually watching the videos will be quite a challenge! What’s a busy developer to do?
Fear not, as the raywenderlich.com tutorial team and learned colleagues have assembled a list of the Top 10 WWDC 2018 videos that cover everything you need to know in a minimum of time. The polling of the sessions was pretty close this year and the last four tied for 7th place. We consider these “must-see” sessions for developers from all backgrounds and specialties!
1) Platforms State of the Union — Session 102

If you only have time for one video, this is it! For developers, the real start of WWDC 2018 is the Platforms State of the Union session. The Keynote is a fluffy offering to surprise and delight the general public, investors and Apple faithfuls. The State of the Union, in contrast, is where the really interesting details come out.
This talk surveys the new technologies and outlines which sessions will provide more details on each technology. Here are the highlights of the 2018 Platforms State of the Union:
- Performance and stability was what Apple had said would be the focus of these releases in 2018. Apple delivered that across all of the four platforms: macOS, iOS, watchOS and tvOS. Improvements discussed here covered speeding up of LLDB compiler tasks, enhancements to machine learning modeling both in speed and size, as well as tooling for development and testing.
- Dark Mode in macOS has been on many a developer’s wish list. With Dark Mode, the entire Mac GUI is inverted in an elegant way. Through new features in macOS Mojave and Interface Builder, Apple has included tools for developers to tweak the graphics and labels to better suit the inverted color landscape. For instance, asset libraries now contain a dark variant for images and named colors.
- Core ML 2 and Create ML make adopting machine learning in your apps nearly a plug-and-play exercise. As well as supporting all the major third-party model libraries, Create ML enables you to make your own models by defining your problem, training on your own data and deploying your own model. Further enhancements in quantization make for speed of execution and smaller model size. The result is a faster user experience with your neural network and a much reduced app bundle size.
- ARKit 2 builds on the improvements we recently saw in ARKit 1.5. A new AR Quick Look Gallery builds on the native support of the USDZ file format for easy viewing and sharing of AR files on devices, in email and on the web. Additionally ARKit 2 supports the sharing of AR and VR experiences so that multiple devices can view and interact with the same environments. This can enable multiuser game play with additional spectators.
- Siri Shortcuts exposes parts of your apps to Siri, enabling the virtual assistant to provide app features and services to your users. Shortcuts works across all the platforms, including HomePod. Your user’s own phrasing can call app functions to get information or call to actions — often with the addition of just a few lines of code.
The Platform State of the Union covers far more new items than I can address in this article. If you watch no other WWDC 2018 session videos, this is definitely the one you want.
2) What’s New in Cocoa Touch — Session 202

The session, presented by Josh Shaffer, starts off with an emphasis on performance improvements in iOS 12 — covering improvements in scrolling, memory use, Auto Layout and UIKit.
This session is fairly dense; here, we’ll only cover some of the highlights:
- There is a relatively short timespan of 16 milliseconds to create a view and call
drawRecton iPhone and even less on iPad Pro screens. Scrolling speed benefits from a new pre-fetch API from where data is collected with serialization, so it’s ready before rendering. - “Memory is performance,” is a common thought among developers. Time previously spent by the system allocating memory is also improved with automatic backing stores.
- Auto Layout sees great improvements as common pitfalls are now dealt with. Independent sibling views and dependent sibling views rendering now grows linearly as opposed to exponentially.
- Apple addressed Swiftifcation by auditing of UIKit and global functions and improving nested types. Moreover,
UIEdgeInsetsandUIImagegain property methods in a natural Swift-feeling way. - Notifications now support tagging so that they display in groups.
- Automatic Password and AutoFill further enhance web and app passwords. You can mark password fields so that users not only can retrieve, but store, passwords from your app’s forms. SMS verification codes can be auto-filled.
- Safe Area insets give access to a local coordinate space in any view. Whether apps have bars or not, they benefit on all devices, not just iPhone X.
- Siri Shortcuts make it easy to get common actions from your app and make them available to Siri. Users can make shortcuts with their own spoken phrase or you can suggest a phrase in your apps or in an extension.
Of all of these, Siri Shortcuts steals the show. Apple also provides the Shortcuts app on the App Store for users to create their own shortcuts.
3) Introduction to Siri Shortcuts — Session 211

[Video Link]
“The potential of Siri Shortcuts is virtually unlimited. Implemented correctly, it’s a paradigm shift in how iOS devices will be used and how we’ll think about making our apps.” — Ish ShaBazz, independent iOS Developer
Ari Weinstein, the creator of the award-winning Workflow app, presented Siri Shortcuts, which bares the fruit of Apple’s acquisition of Workflow. The sophomoric SiriKit now lets you expose the capabilities of your app to Siri. It’s a pretty straight-forward approach. You can design the intent or shortcut. Donate that shortcut to the OS and handle the intent when Siri successfully makes the call back to your app. Shortcuts can be informational or a call to your app’s workflow. You can also make use of an NSUserActivity type by simply setting isEligibleForPrediction to true in your App Delegate.
In the sample app, Soup Chef, Apple demonstrates how you would categorize the shortcut, and then add in some parameters such as string, number, person or location. Once donated to Siri, you can trigger the shortcut by speaking the phrase you provide. Siri can also run your shortcut independently of your app, making a suggested action at a certain time or place based on repeated user actions. If your app supports media types, Siri can access and start playing your content directly.
4) Introducing Create ML — Session 703

“Create ML is amazing. I can’t wait to see iOS devs doing fantastic things using machine learning.” — Sanket Firodiya, Lead iOS Engineer at Superhuman Labs, Inc.
Machine learning continues to be a hot topic these days and Apple has made it easy to add this technology to your apps. With Core ML 2, you can consider machine learning as simply calling a library from code. You only need to drop a Core ML library into your project and let Xcode sort everything else out.
Building on Core ML 2’s demystification of neural networks, Apple gives you Create ML. It only takes a few lines of code to use. You create and traine your model in Swift, right on your Mac. Create ML can work with image identification, text analysis and even with tabular data wherein multiple features can make solid predictions. You can even augment the training with Apple’s ready-made models utilizing Transfer Learning — reducing the training time from hours to minutes. This also further reduces the size of the models from hundreds of megabytes down to a mere handful. In another session, “Introduction to Core ML 2 Part One,” Apple expounds on weight quantization to further reduce the size without losing quality.
In the workflow for Create ML, you define your problem, collect some categorized sample data and train your model right inside a Playground file, using a LiveView trainer. Drag and drop your training data into the view. Once trained, you save your new model. You can also drop in some data to test the accuracy of the predictions. When you’re happy with the model you’ve made, export it. Finally, drag your new model into your project. You can train models on macOS Mojave in Swift and in the command line REPL.
5) Swift Generics — Session 406

This session takes a focused look a Swift generics. Previous sessions have covered generics, in part, but here is a deeper dive into the specifics. Swift and generics have evolved over the years and are now posed toward ABI stability in Swift 5.0, which is coming soon. Generics have been refined over time, and Swift 4.2 marks a significant point. Recently, the language has gained conditional conformance and recursive protocol constraints.
The sessions covers why generics are needed, and it builds up the Swift generic system from scratch. Untyped storage is challenging and error prone because of constant casting. Generics allow developers to know what type it is going to contain. This also provides optimization opportunities. Utilizing a generic type enables Swift to use parametric polymorphism — another name for generics.
Designing a protocol is a good way to examine generics is Swift. The talk covers how to unify concrete types with a generic type. A placeholder type, or associated type, is a sort of placeholder for a concrete type that is passed in at runtime. The talk covers some powerful opportunities with generics.
The second part of the talk covers conditional conformance and protocol inheritance, as well as classes with generics. In the talk, they look at a collection protocol to extend capabilities. Conditional conformance extends or adds composability to protocols and types that conform to it.
Swift also supports object-oriented programing. Any instance or subclass should be able to substitute for the parent and continue execution — this is known as Liskov Substitution Principle. A protocol conformance should also be available to subclasses — capturing capabilities of some of the types.
6) Advanced Debugging With Xcode and LLDB — Session 412

“Debugging is what we developers do when we’re not writing bugs.” — Tim Mitra, Software Developer, TD Bank
Chris Miles describes how the Xcode team has smoothed out many bugs that made Swift debugging difficult. Radars filed by fellow developers have exposed the edge cases for the team to fix. Doing a live debugging session, Miles shows an advanced use of breakpoints. Using the expression command and editing a breakpoint, you can change the value to test your code, without having compile and rerun your code.
You can also add your forgotten line of code at a breakpoint by double-clicking the breakpoint and opening the editor. For example, if you forget to set a delegate, you can enter the code to set your delegate, but also to test this fix. Use the breakpoint to set the delegate and test it right away. You can also test a function call inside a framework, even though you don’t know the values passed in — you’re working with assembly language now. You can examine the registers because the debugger provides pseudo registers. The first argument is the receiver, the second in Objective-C message send is the selector and the next series are the arguments passed in. Generally, you can use the po command in the console to print a debug description and see the current values. A little bit of typecasting can help. Miles further demonstrates how to cut through repeated calls by judiciously setting properties during the run.
Anther advanced tricks involves the thread of execution — with caution, as you can change the state of you app. p is another LLDB command to see a debug representation of the current object. Using the Variable Debugger, while paused, lets you view and filter properties to find the items to inspect. You can set a watchpoint by setting a “watch attempt” contextually on a property. Watchpoints are like breakpoints, but pause the debugger when a value changes.
“We use our debugger to debug our debuggers.” — Chris Miles, Software Engineering Manager, Apple, Inc.
During the session a macOS app’s views are also debugged — this time, inspecting elements in the View Debugger — using the same tricks to print out the values of views and constraints. Using the View Debugger’s inspector, you can find elements and see the current values or determine if they are set up by their parent or superviews. You can sort out whether your element in the view is supporting a dark variant for Dark Mode or even for Accessibility. This also covers Auto Layout debugging, debug descriptions and even the super handy Command/Control-click-through for accessing items layered behind others.
7) Getting the Most Out of Playgrounds in Xcode — Session 402

“Documentation is what our towers of abstraction are built upon and the new Playground execution model helps make playgrounds a compelling form of documentation that can be used for serious play.” — Ray Fix, Software Engineer, Discover Echo, Inc.
This playgrounds session presents an overview of playground fundamentals for users who may be new to them. Speaker Tibet Rooney-Rabdau reviews the support of markup to make your text stand out. She covers text style formatting, lists, navigation, support for links and even the inclusion of video playback within the playground.
Alex Brown demonstrates the new Playground step-by-step feature. With it, you can explore your work one line at a time. He builds up a tic-tac-toe game in stages, stepping through the execution until finally beating the computer player and rewarding himself with a nice particle system effect.
TJ Usiyan provides an overview of the more advanced Playground features. In particular, the new Custom Playground Display Convertible allows you to display your own custom values in the live REPL-like results inline view. He also highlighted how to support your own frameworks in your project. Employing an Xcode workspace, you can import your own frameworks and add a playground to make use of them.
Playgrounds aren’t just for fun. They are serious tools for developing your functions, testing out APIs and working out your own inspirations.
8) Building Faster in Xcode — Session 506

This session is packed with insights on building projects more efficiently. David Owens covers the new features of Xcode 10 to reduce build times. Jordan Rose covers how to optimize your Swift code and mixed-source code for faster compilation. Xcode 10 includes the ability to use parallelizing build processes and also adds detailed measurements to build times. He explains how your projects and dependencies are handled can remove complexity in builds.
Here are some of this session’s highlights:
- There is the dependency of the “nosey neighbors,” which are connected to things they don’t need. The build may include a lot of connections between targets, libraries and even tests. Splitting app parts into separate targets can greatly reduce build time. Some parts must wait on others before building. Moving sections into a codegen target with no other dependencies can move the build task earlier in the timeline and facilitates parallel building.
- Run Script phases let you customize your build process. You could be putting the script into the body or creating a reference to another script in the project. If you put the script into an external file, in an Xcode 10 “file list,” for example, it is read-only and doesn’t get compiled in. Your output files can also be in a file list.
- It’s important to declare your input files. If the input files change, Xcode knows that it needs to run the Run Script phase. Also if an output file in missing, Xcode can regenerate those for you. New in Xcode 10 is documentation about the Run Script phase.
- Xcode 10 now will report and produce an error if you have dependency cycles, where there may be circular dependency references in your project.
- Measurements about build times are also new. Inline tasks will show individual timings. Pro tip: Look at your Recents filter to see what’s in a previous build. Also, look for Phase Script Executions — if these are present on every build, as seen in “Recent.” then you most likely have a configuration issue.
- In your code, try to reduce complex expressions. In some cases move code to a protocol so the compiler doesn’t have to search through a whole file.
- Reduce the interface between mixed-source apps. Use the @private keyword to exclude items in the Swift generated header. Use nameless categories in your Objective-C code to hide things not needed in Swift, or move and hide items into the implementation file.
- Migrate to Swift 4, which is also optimized for faster builds. Watch out for “Swift 3 @objc Inference” as it may be “on.” Delete the entry to put it back to default.
This talk is chock full of tips. You may require repeated viewings. The Xcode build process is pretty involved, especially to a newcomer. Learning about some of its parts will take the mystery out of this daily exercise.
9) High-Performance Auto Layout — Session 220

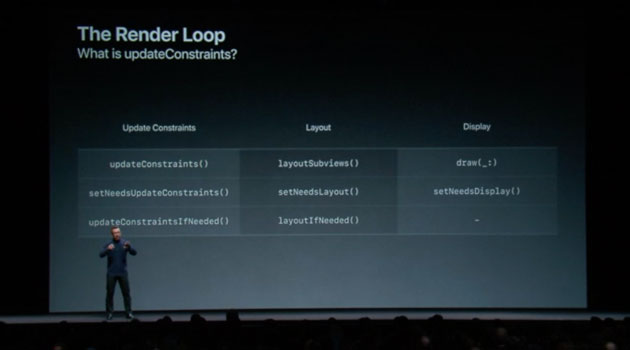
Ken Ferry begins this session demystifying how the Auto Layout engine and constraints really work. The engine caches layout information and tracks dependencies. He dives into the render loop as it deals with the various parts that get views on the screen. First up is updateConstraints, which has established whether constraint updates were needed and set. Second, the subviews are laid out and set. Finally, the display draws the views and refreshes, if required. The render loop updates 120 times per second.
It is important the avoid wasted work that can slow down or stutter the performance. Often, you’d set your constraints in code after clearing the existing constraints and then adding your own. This repeated exercise can produce “constraint churn” and the engine has to do repeat calculation and delivery. Simply using Interface Builder can be better, since it’s optimized and doesn’t overwork the system. In Cocoa, it is said that “simple things are simple and complicated things are possible”: Model the problem more naturally and try not to churn.
Kasia Wawer continues the session by explaining how to build efficient layouts. One trick with an element that doesn’t always appear is to set it to hidden rather than adding or removing it. Think about the constraints that are always present and group the constraints that come and go separately. Put those in an array of constraints and make an array with no constraints. Then you are simply dealing with an array of constraints. Be mindful of the difference between Intrinsic Content Size and systemLayoutSizeFitting, which are actually opposites. The former’s view can be informed about sizing by its content text or image. The latter gets sizing information out of the engine.
Calling systemLayoutSizeFitting creates an engine instance, adds constraints, solves layouts, returns sizing and deletes that engine. This can happen repeatedly, adding to the churn. Other tricks around text measurement and unsatisfiable constraints messages are covered as well. The moral is: Think before you update constraints.
10) Embracing Algorithms — Session 223

“The video I enjoyed most was Embracing Algorithms — the next installment of David Abrahams and Crusty. This video didn’t so much disseminate knowledge, as propose a different coding paradigm.” — Caroline Begbie, Independent iPhone Developer
Dave Abrahams is back with another coding allegory with his alter ego, Crusty, the old-school developer who favors an 80 x 120, plain-text terminal. No “fancy debuggers” or IDEs for Crusty. His insistence on straight forward development practice was the runaway favorite of WWDC 2015 with the Introduction of Protocol Oriented Programming session.
In this talk focused on Swift programing methodologies, we walk through Dave’s use of for loops and while loops, then reduce the complexity and code sizing with the judicious use of algorithms. Using functions from the Swift standard library, Abrahams explains how to employ an algorithm driven approach.
“He talks about the importance of understanding algorithms beyond preparing for technical interviews. He goes through a case study on how misusing clean but inefficient code can critically impact scalability and performance.” – Kelvin Lau, Senior iOS Developer, Apply Digital, Ltd.
Where to Go From Here?
In summary, here are our picks of the top 10 WWDC 2018 videos to watch:
- Platforms State of the Union
- What’s New in Cocoa Touch
- Introduction to Siri Shortcuts
- Introducing Create ML
- Swift Generics
- Advanced Debugging with Xcode and LLDB
- Getting the Most out of Playgrounds in Xcode
- Building Faster in Xcode
- High Performance Auto Layout
- Embracing Algorithms
Thanks to contributors: Ish ShaBazz, Thom Pheijffer, Arthur Garza, Sanket Firodiya, Darren Ferguson, David Okun, Cosmin Pupăză, Caroline Begbie, Lorenzo Boaro, Khairil, Caesar Wirth, Mark Powell, Ray Fix, Dann Beauregard, Shawn Marston, Shai Mishali, Felipe Laso-Marsetti, Sarah Reichelt, Alexis Gallagher, Kelvin Lau.
Special thanks to: Mark Rubin, Rasmus Sten, Ray Fix, Darren Ferguson, Joey deVilla, Scott McAlister, Jean-Pierre, Distler, Josh Steele, Antonio Bello, Greg Heo, Fuad, Chief Cook & Bottle Washer Extraordinaire, Dru Freeman, Luke Parham, Caroline, Lea.
What do you think are the “don’t miss” videos of WWDC 2018? Tell us in the comments below!
The post Top 10 WWDC 2018 Videos in Review appeared first on Ray Wenderlich.